Newsletter Anmeldungen per Pop-up Overlay
Nervig aber performant sind diese kleinen Pop-ups, die wir während unseres Surf-Erlebnisses so gar nicht haben möchten. Wie schafft man es aber trotzdem, mehr Newsletter-Abonnenten für die Website zu generieren?
Wir haben uns einige Möglichkeiten von Newsletter-Einbindungen angesehen und können schon sagen, dass folgende Optionen nicht die großen Bringer sind:
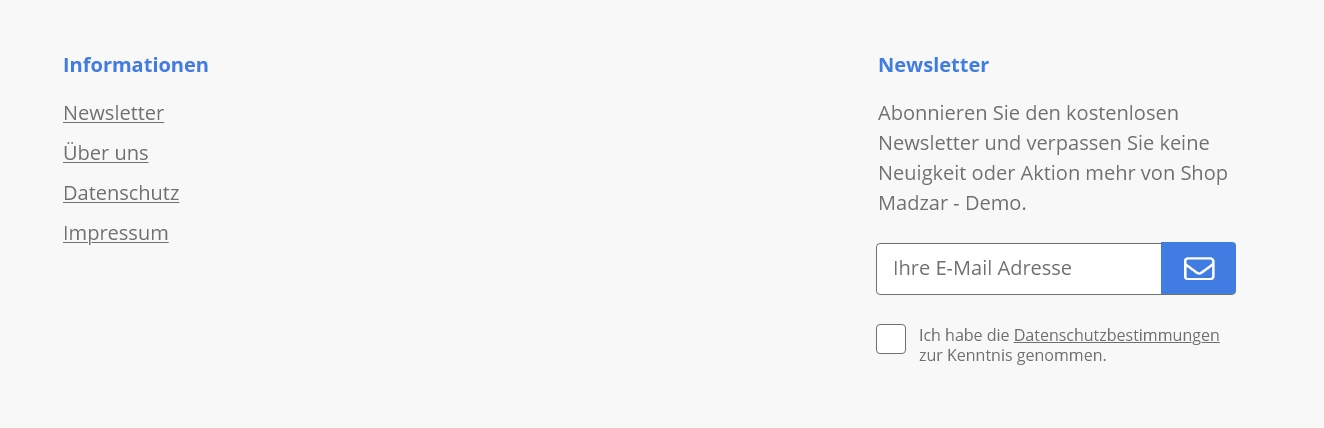
Link im Footer:

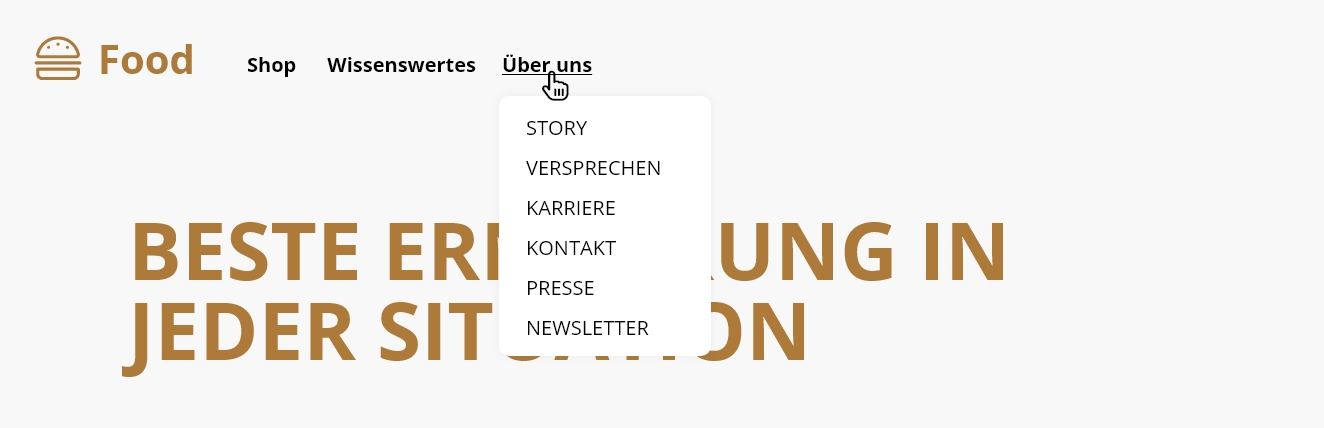
In der Navigation verlinkt:

Formularfeld im Footer:

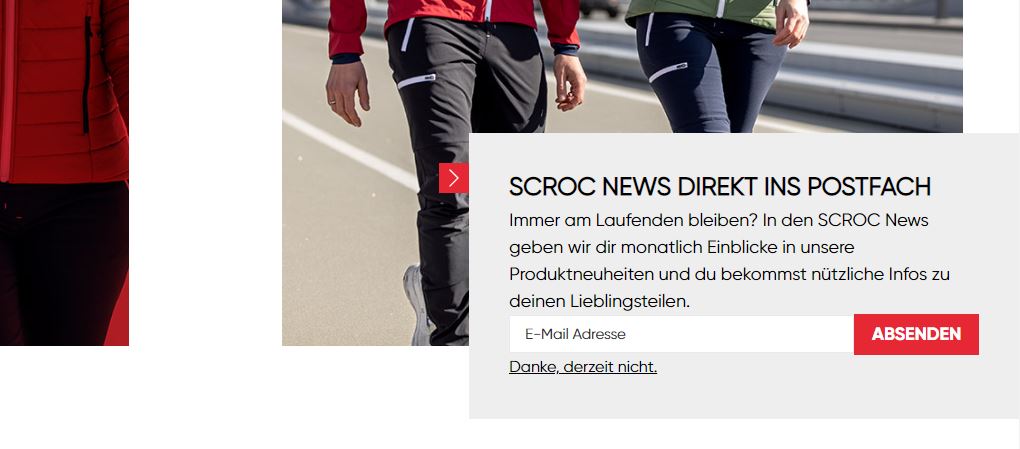
An einem Pop-up Overlay dagegen kommt niemand vorbei
Oft wird sogar der Hintergrund abgedunkelt oder gar unscharf, sodass es einen aus dem Lesefluss herausreißt. Besonders nervig gestaltet sich auch das mobile Erlebnis, wenn man zuerst den Cookie Hinweis und dann auch noch das Newsletter Pop-up wegklicken muss um überhaupt einen Inhalt auf einer Website zu sehen.
Pop-ups verletzen somit einen wichtigen UX-Grundsatz für ein gutes Nutzererlebnis: Man will nicht das Gefühl haben, dass hier etwas von einer unsichtbaren Macht gesteuert wird, die man nicht beeinflussen kann.
Laut folgendem Blog-Artikel abonnieren Nutzer den Newsletter über ein Overlay zu ca. 3,1%, während es ansonsten nur 1,5% sind. Dem gegenüber stehen 97% verärgerte Nutzer. Die Absprungrate bleibt allerdings gleich. sc-networks.de-blog

Was soll man also tun?
Wir würden vorschlagen, den Schmerz möglichst erträglich zu machen und zwar mit folgenden Mitteln:

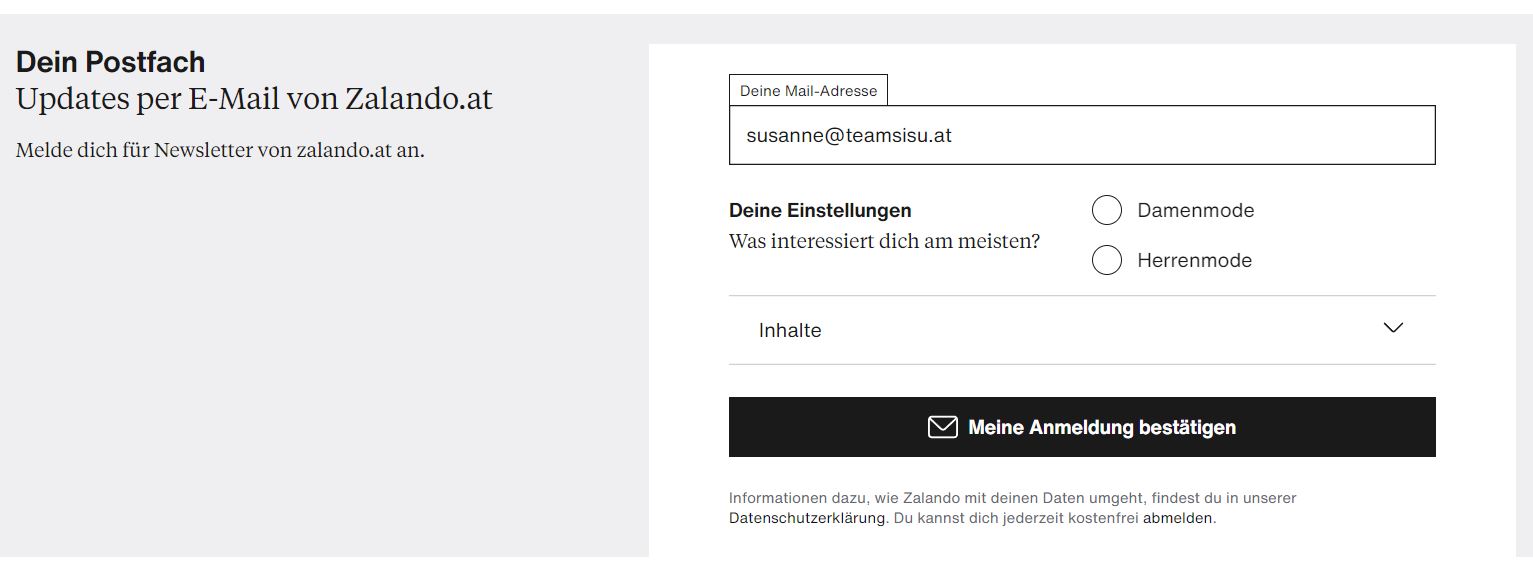
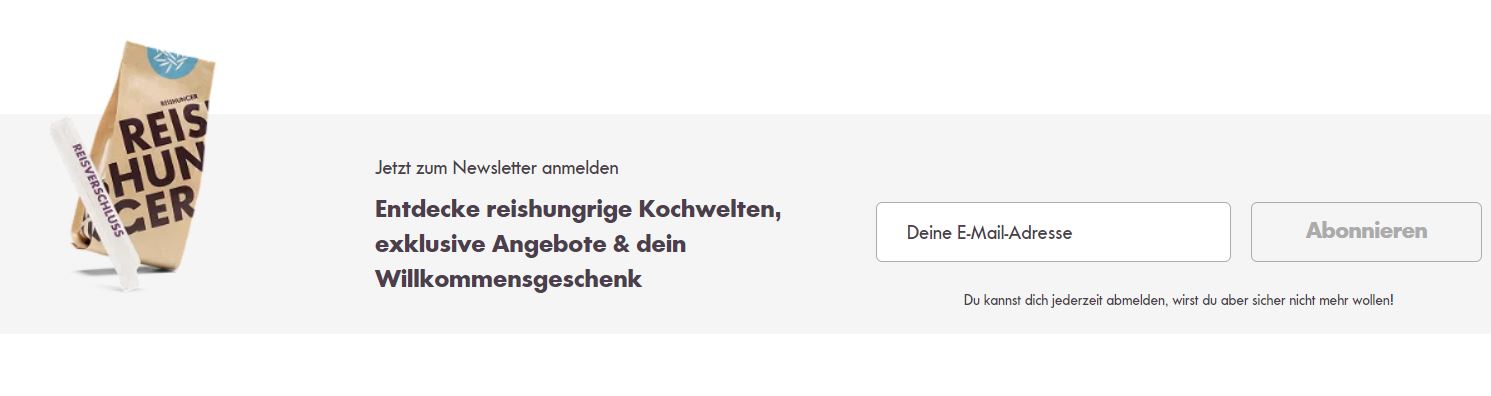
Eine Idee entwickeln, wie das Overlay für den Nutzer interessant sein könnte
z.B. einen Mehrwert bieten (Shop Goodies, Whitepaper), einen ehrlichen Text schreiben oder einfach Spaß machen.
- Gratis-Versand bei der nächsten Bestellung
- Ein Willkommensgeschenk
- Rabatt oder Gutscheincode für den nächsten Einkauf
- Verschiedene Gratisproben zum Testen
- Interessante Vorab-Angebote, die nur Abonnenten erhalten
- Whitepaper und E-Books
- Hilfreiche Tutorials, Online-Workshops, Tipps von Experten oder Guides
- Kostenlose Vorlagen für verschiedene Dokumente, Karten, Geschenke usw.
- Ein Gewinnspiel mit ansprechenden Preisen

Die richtige Platzierung finden
Vielleicht nicht gleich auf der Startseite beginnen. Optimal wären Seiten, die viel Traffic bekommen, wie in einem Blog – das ist z.B. über Google Analytics ersichtlich. Wenn der Besucher mehr als drei Seiten gelesen hat, wäre ein guter Zeitpunkt. Und auch erst dann, wenn er bereits weiter unten angekommen ist.

Den User maximal zweimal damit konfrontieren
Unbedingt merken, wer das Pop-up bereits bekommen hat (Cookies) und eventuell dann noch ein zweites Mal fragen, aber dann nicht mehr.

Dem User einen Ausweg bieten
Mit der Box nicht den ganzen Inhalt abdecken sondern nur einen Teil. Auch ein schönes großes X oder ein „Nein, danke“ gut ersichtlich platzieren und leicht klickbar machen.
Was außerdem Sinn macht:
- Die Anmeldung direkt dort zu platzieren, wo es News gibt. z.B. unter den Blog-Beiträgen oder direkt daneben.
- Verknüpfe deine Online-Formulare mit dem Newsletter, z.B. Gewinnspiele, Kontaktformulare, Bewerbungsformulare, …


Fazit:
Das Sammeln von Newsletter-Abonnenten macht per Pop-up Overlay tatsächlich Sinn, aber man sollte vorsichtig damit umgehen und das Ausspielen gezielt steuern, um den Nutzer nicht all zu verärgern. Und findet man dann noch einen charmanten Text oder einen echten Mehrwert, wird es gleich viel positiver wahrgenommen.
So kannst du mit uns in Kontakt treten:
Folge uns auf Facebook
Hier posten wir immer wieder hilfreiche Beiträge zum Thema Online, die aus den Herausforderungen unseres Alltags entstehen.
Abonniere unseren Newsletter
und erhalte Einladungen zu unseren kostenlosen Webinaren. Alle 2 Monate behandeln wir ein Thema und brechen es auf ganz einfache Weise herunter.
Lass dich beraten
Du möchtest einfach mal über Möglichkeiten für dein Unternehmen sprechen? Dann schreib uns oder ruf uns an:
Lege gleich los
Du weißt schon was du brauchst? Dann füll einfach eine unserer Online-Checklisten aus:

