Barrierefreiheit im Netz ab 2025


Was auf uns zukommt
Wahrscheinlich hat jeder schon mal was von Barrierefreiheit gehört, aber auf kommerziellen Websites ist es bis jetzt ein „Nice to have“ gewesen. Das wird sich im nächsten Jahr ändern. Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und somit wird die Barrierefreiheit für Websites und Webshops Pflicht. Wir haben hier mal zusammengefasst, was die Eckpfeiler der neuen Regelung sind, und worauf man bei der eigenen Website besonders achten muss.
Für wen gilt das Gesetz?
Für alle! 🎉 Ausgenommen sind nur B2B-Websites & -Shops sowie Kleinstunternehmen. Videos und Dokumente, die vor dem 28. Juni 2025 produziert und veröffentlicht wurden, müssen nicht zwingend barrierefrei gestaltet sein.
Was bedeutet Barrierefreiheit im Netz?
Die Website oder der Onlineshop muss den Standards gemäß WCAG AA entsprechen. Diese Standards basieren auf den vier Prinzipien Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.

Wahrnehmbarkeit
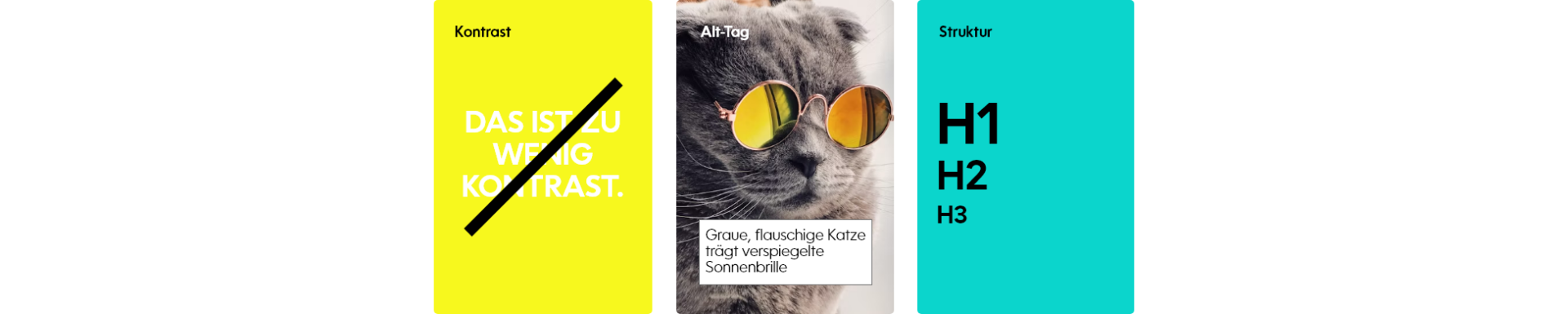
Hier geht es darum dass jemand, bei dem nicht alle Sinne funktionieren trotzdem alle Inhalte der Website erfassen können muss. Bilder, Videos & Audio-Dateien sollen auch als Text zur Verfügung stehen. Bei Bildern erfolgt dies über den “alt”-Tag, bei Videos über Untertitel und bei Audios über ein zusätzliches Transkript. Es muss ausreichender Kontrast zwischen Hintergrund und Vordergrund geben und anpassbare Schriftgrößen geben.

Bedienbarkeit
Das Interface darf keine Aktionen erfordern, die manche Nutzer nicht durchführen können. Im Klartext: Die Website muss über die Tastatur bedienbar sein, Links benötigen einen beschreibenden Text. Oder: Adieu Tabs-Navigation!

Verständlichkeit
Sowohl die Nutzung der Website als auch die Sprache der Texte muss leicht verständlich sein. Hier sollte man auf eine übersichtliche, konsistente Struktur und Navigation achten. Bei Texten ist einfache Sprache wichtig.

Robustheit
Wenn man „robust“ hört, denkt man wohl eher an einen Traktor als an eine Website. Tatsächlich müssen auch Websites ab 2025 robust sein. In diesem Fall bedeutet das, dass User mit verschiedenen Endgeräten und Hilfsprogrammen (z.B. Screen Reader) auf die Website zugreifen können müssen.
Wie gehe ich mit Systemen von Drittanbietern um (Plugins)?
Du bist für die Barrierefreiheit deines Online-Auftritts selbst zuständig, unabhängig davon, ob du eine Funktion selbst programmiert oder von einem Drittanbieter eingebunden hast.
Die verwendeten Plugins sollten barrierefrei sein. Sollte dies nicht der Fall sein, muss dies in der “Erklärung zur Barrierefreiheit” ersichtlich sein und auf die Website des Herstellers verwiesen werden. Grundsätzlich sollten barrierefreie Alternativen eingesetzt werden.
Worauf muss man noch achten?
Erklärung zur Barrierefreiheit
So wie Impressum und Datenschutzerklärung auf jeder Website Pflicht sind, muss es ab 2025 auch eine zentral erreichbare Seite mit „Erklärung zur Barrierefreiheit” geben. Diese Erklärung enthält Informationen darüber, wie die Barrierefreiheit sichergestellt wird, sowie über die Teile Ihrer Website oder Ihres Onlineshops, welche (noch) nicht barrierefrei sind.
Die Website muss ebenso eine Kontaktmöglichkeit bieten, mit der Nutzer Barrieren melden können. Bsp. https://access-for-all.ch/barrierefreiheitserklaerung/
Darüber werden viele stolpern: Klassische Fehler
- zu wenig Kontrast zwischen Text und Hintergrund (hier geht’s zum Coolors Kontrast-Checker)
- zu kleine Texte, die sich nicht vergrößern lassen
- Bilder ohne Alt-Tags
- Videos ohne Untertitel
- Navigationselemente wie Tabs, die nicht mit der Tastatur bedienbar sind
- PDFs deren Inhalte nicht vorgelesen werden können
- Tabs Elemente
Was passiert, wenn meine Website/Shop nicht barrierefrei ist?
Wenn eine Marktüberwachungsbehörde oder User:innen feststellt, dass die Website/der Webshop nicht barrierefrei ist, wird man im ersten Schritt aufgefordert, die Barrierefreiheit herzustellen. Weitere rechtliche Schritte sowie Geldstrafen können bei erneuter Abmahnung verhängt werden.
Wie überprüfe ich meine Website?
Die Richtlinien zur Barrierefreiheit bestehen aus mehreren Ebenen:
- Technische Maßnahmen, wie z.B. Navigation per Tabs, logischer Aufbau, W3C Konformität …
- Visuelle Maßnahmen wie z.B. ausreichende Kontraste
- Inhaltliche Maßnamen wie z.B. Hinterlegen von sogenannten Alt-Tags
Viele Maßnahmen können nur im Kontext mit den Inhalten evaluiert werden, da es um Verständnisfragen geht, deshalb gibt es zwar einige Online-Checks, diese zeigen aber meist nur einen Ausschnitt der nötigen Maßnahmen. Jede Website muss im Moment deshlab manuell überprüft werden. Vielleicht werden im Laufe des Jahres hier aber noch bessere Tools auf den Markt kommen.
Was bedeutet das für Webdesigner:Innen?
Für uns WebdesignerInnen bedeutet es auf jeden Fall ein radikales Umdenken, denn viele grafische Spielereien gehen dann zu Gunsten der Lesbarkeit durch Screenreader einfach nicht mehr. Das kann allerdings durchaus eine positive Entwicklung sein, sobald das barrierefreie Gestalten zur Routine geworden ist.
Fazit
Auch wenn die neue Regelung Unsicherheit und Aufwand mit sich bringt, ist eines klar: eine Barrierefreie Website ist eine bessere Website! Also am besten frohen Mutes ans Werk gehen. Wenn du Zweifel hast, bzw. Missstände auf deiner Website stößt, wende ich einfach an uns. Wir helfen gerne!
So kannst du mit uns in Kontakt treten:
Folge uns auf Facebook
Hier posten wir immer wieder hilfreiche Beiträge zum Thema Online, die aus den Herausforderungen unseres Alltags entstehen.
Abonniere unseren Newsletter
und erhalte Einladungen zu unseren kostenlosen Webinaren. Alle 2 Monate behandeln wir ein Thema und brechen es auf ganz einfache Weise herunter.
Lass dich beraten
Du möchtest einfach mal über Möglichkeiten für dein Unternehmen sprechen? Dann schreib uns oder ruf uns an:
Lege gleich los
Du weißt schon was du brauchst? Dann füll einfach eine unserer Online-Checklisten aus:

